Creating Product Comparison Pages sets the stage for informed decision-making, offering valuable insights into product features and benefits. Dive into the world of comparison shopping with this comprehensive guide.
Introduction to Product Comparison Pages

Product comparison pages are created to help users make informed purchasing decisions by presenting them with side-by-side comparisons of different products or services. These pages typically highlight key features, specifications, prices, and other relevant information to simplify the decision-making process.
Purpose of Creating Product Comparison Pages
Product comparison pages serve as a valuable resource for users who are looking to compare various options before making a purchase. By providing all the necessary information in one place, these pages streamline the research process and empower consumers to choose the product that best fits their needs.
Benefits for Users and Businesses
- Users can easily compare multiple products at a glance, saving time and effort.
- Users can make more informed decisions based on detailed information provided on the comparison page.
- Businesses can showcase the unique selling points of their products and differentiate themselves from competitors.
- Businesses can attract more customers by offering a transparent and user-friendly comparison tool.
Examples of Industries Using Product Comparison Pages
- Electronics: Websites like CNET and TechRadar often feature product comparison pages for smartphones, laptops, and other gadgets.
- Travel: Booking platforms like Expedia and Kayak allow users to compare flights, hotels, and rental cars in one place.
- Insurance: Websites like Policygenius and NerdWallet offer tools to compare different insurance policies and providers.
Design and Layout
When it comes to creating a product comparison page, the ideal layout should be clean, organized, and user-friendly. Here are some tips on how to achieve an effective design and layout:
Organizing Information Effectively
To organize information effectively on a product comparison page, consider using a side-by-side comparison table. This allows users to easily see the differences and similarities between products at a glance. Make sure to highlight key features and specifications that are important to your target audience.
Clear Visuals and Easy Navigation
Clear visuals are essential for a product comparison page as they help users quickly understand the information presented. Use high-quality images of the products and include icons or symbols to represent different features. Additionally, ensure that the page has easy navigation with clear headings, subheadings, and links to help users find the information they are looking for without any hassle.
Content Creation

When creating product comparison pages, selecting the right products to compare is crucial. You want to choose products that are similar in nature and cater to the same target audience. This will help users make an informed decision based on their specific needs and preferences.
Selecting Products for Comparison
To select products for comparison, consider the following factors:
- Identify the target audience: Understand who will be using the products and what features are most important to them.
- Choose similar products: Select items that serve the same purpose or fall within the same category.
- Consider price range: Ensure the products being compared are within a similar price range to provide a fair analysis.
Writing Compelling Product Descriptions, Creating Product Comparison Pages
Writing compelling product descriptions is key to engaging users and helping them understand the benefits of each item. Here are some tips:
- Highlight key features: Focus on the unique selling points of each product to differentiate them from one another.
- Use descriptive language: Paint a vivid picture of the product to help users visualize its benefits.
- Include customer reviews: Incorporate testimonials or reviews to provide social proof and build credibility.
Including Key Features and Specifications
Including key features and specifications is essential for a thorough comparison. Users rely on this information to make an informed decision. Here’s why it’s important:
- Allows for easy comparison: Clear specifications help users compare products side by side to determine which best meets their needs.
- Aids in decision-making: Key features highlight the strengths of each product, making it easier for users to weigh their options.
- Builds trust: Providing detailed information instills confidence in users and demonstrates transparency.
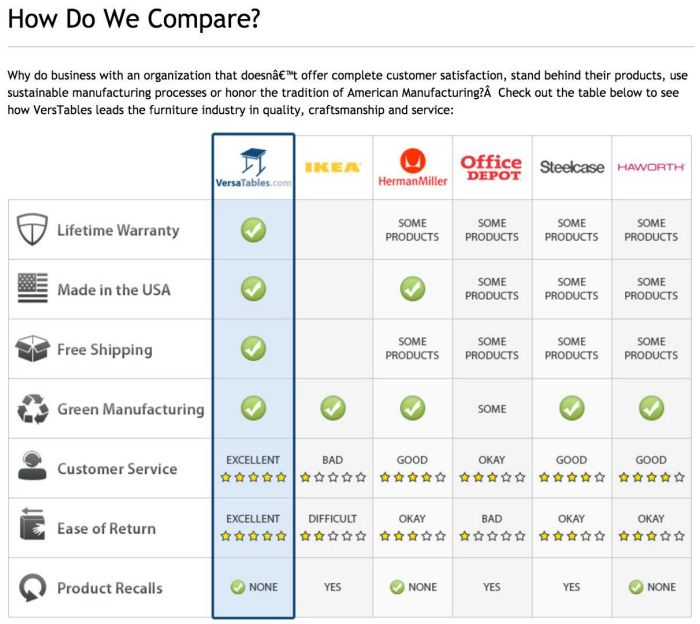
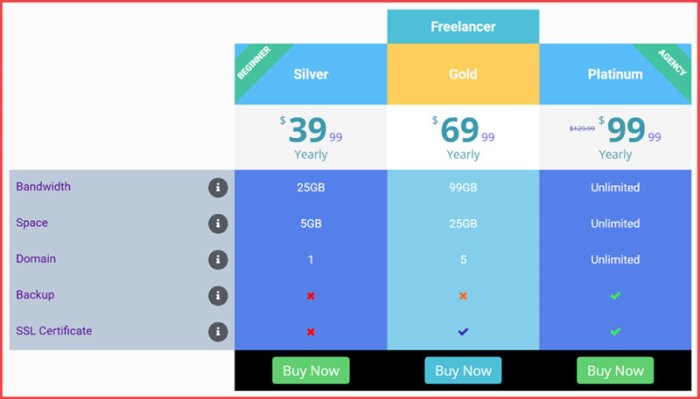
Using Tables for Comparison: Creating Product Comparison Pages
When creating a product comparison page, using tables is a great way to present information in a clear and organized manner. Tables allow for easy comparison of different products side by side, making it simple for consumers to see the differences at a glance.
Creating a Table for Product Comparison
To create a table for product comparison, you can use HTML table tags such as
for columns. Each row in the table represents a different product, while each column can include information such as product features, specifications, prices, and ratings.
Essential Columns to Include in the Table
Importance of Accurate and Up-to-Date Information in TablesWhen creating product comparison tables, it is crucial to ensure that the information presented is accurate and up-to-date. Consumers rely on this information to make purchasing decisions, so any inaccuracies could lead to confusion or distrust. Regularly update the table with the latest information to maintain credibility and provide value to your audience. |