Creating Product Comparison Pages takes center stage, offering a deep dive into enhancing user decisions through engaging comparisons. From essential elements to interactive features, this guide has got you covered with all things product comparisons.
Introduction to Product Comparison Pages

When it comes to online shopping, having product comparison pages can be a total game-changer. These pages are like your trusty sidekick, helping you make the best decisions when choosing between different products. Let’s break it down for ya!
The Benefits of Product Comparison Pages
Product comparison pages are like a gift from the shopping gods. They save you time and effort by laying out all the important info about different products in one place. No more jumping from one tab to another, trying to figure out which product is the real deal. With comparison pages, you can easily see the key features, prices, and reviews side by side. It’s like having a cheat sheet for shopping!
How Product Comparison Pages Help Users
These pages are not just about convenience, they’re about empowerment. Product comparison pages give you the power to make informed decisions. You can see which product meets your needs best, based on your priorities. Need something budget-friendly? Looking for a specific feature? Want to see what other users have to say? Product comparison pages have got your back, helping you navigate through the sea of options and choose the perfect product for you.
Elements of a Product Comparison Page: Creating Product Comparison Pages
When creating a product comparison page, it is important to include certain essential elements to provide users with a clear and comprehensive overview of the products being compared.
Key Elements to Include
- Product Descriptions: Provide detailed descriptions of each product, including key features, specifications, and benefits.
- Price Comparison: Display the prices of each product side by side for easy comparison.
- Customer Reviews: Include user reviews and ratings to give insights into the real-life experiences of customers.
- Pros and Cons: List the strengths and weaknesses of each product to help users make an informed decision.
- Visual Comparisons: Use images or icons to visually compare the products in terms of size, color, and design.
Designing a User-Friendly Layout
When designing a product comparison page, it is essential to create a user-friendly layout that is easy to navigate and understand.
- Clear Structure: Organize the information in a clear and structured manner, with headings, subheadings, and bullet points for easy readability.
- Interactive Features: Include interactive elements such as filters, sorting options, and comparison tools to enhance user experience.
- Mobile Optimization: Ensure that the comparison page is optimized for mobile devices to accommodate users accessing the page on smartphones and tablets.
- Call-to-Action: Include clear call-to-action buttons that direct users to purchase the product or learn more about it.
Examples of Effective Layouts
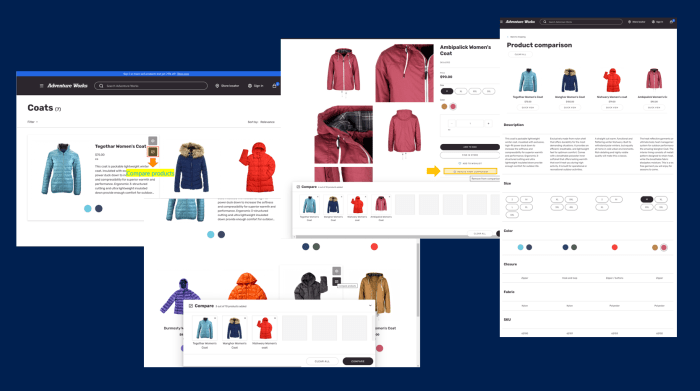
One example of an effective product comparison page layout is the use of a side-by-side comparison table. This table allows users to easily compare the features, prices, and other key aspects of each product.
Another effective layout is a grid-style comparison page, where products are displayed in a grid format with brief descriptions and visual elements for quick comparison.
Overall, a well-designed product comparison page should prioritize clarity, ease of use, and providing relevant information to help users make informed decisions.
Creating Detailed Product Descriptions

When it comes to creating product comparison pages, detailed product descriptions play a crucial role in helping consumers make informed decisions. These descriptions provide valuable information about the features, specifications, and benefits of each product, allowing shoppers to compare them side by side and choose the best option that suits their needs.
Importance of Detailed Product Descriptions
- Clear and detailed product descriptions help customers understand what sets each product apart from the others.
- Highlighting key features and specifications can help consumers identify which product aligns best with their requirements.
- Providing comprehensive product information builds trust with consumers and enhances the credibility of the comparison page.
Tips for Writing Compelling Product Descriptions
- Use descriptive language to paint a vivid picture of the product and its benefits.
- Focus on the unique selling points of each product to differentiate them effectively.
- Incorporate s that are relevant to the product to improve searchability and .
- Keep the descriptions concise yet informative, avoiding unnecessary details that may overwhelm the reader.
Structuring Product Descriptions to Highlight Key Features
| Key Feature | Description |
|---|---|
| Feature 1 | Provide a brief overview of the feature and explain how it benefits the user. |
| Feature 2 | Highlight any unique aspects of this feature that make the product stand out. |
| Feature 3 | Include any specifications or technical details related to this feature for clarity. |
Incorporating Visuals for Comparison
Visuals such as images or videos play a crucial role in product comparisons as they provide a more comprehensive and detailed view of the products being compared. They help users visualize the differences and similarities between products, making it easier for them to make informed decisions.
Selecting and Displaying Visuals
When selecting visuals for comparison pages, it is important to choose high-quality images that accurately represent the products. It is recommended to include multiple images from different angles to give users a complete understanding of the product. Additionally, using videos to showcase the features and functionalities of each product can greatly enhance the comparison experience.
Best practices for displaying visuals on comparison pages include organizing them in a visually appealing and user-friendly manner. Utilize a clean layout with clear labels and descriptions for each image or video. Consider using interactive elements such as sliders or zoom-in features to allow users to explore the visuals in more detail.
Enhancing User Experience, Creating Product Comparison Pages
Visuals enhance the user experience when comparing products by providing a more engaging and interactive way to evaluate different options. They help users quickly grasp the key differences between products and make it easier to identify which product best meets their needs. Visuals can also help build trust and credibility with users, as they can see the products in detail before making a purchase decision.
Incorporating visuals effectively can significantly improve the overall user experience on comparison pages, leading to higher engagement and conversion rates.
Implementing Interactive Features
Interactive features play a crucial role in enhancing user experience and facilitating decision-making on product comparison pages. By incorporating elements such as filters, sliders, or comparison tables, users can dynamically compare different products based on their specific preferences and requirements.
Examples of Websites with Innovative Interactive Features
- Amazon: The e-commerce giant utilizes interactive filters and comparison tables to allow users to efficiently compare products based on price, features, and customer ratings.
- CNET: This tech review website implements interactive sliders to enable users to adjust product specifications and instantly see how it impacts the comparison results.
- Newegg: Known for its electronic products, Newegg offers an interactive comparison tool that allows users to compare multiple products side by side, highlighting the key differences.
Impact of Interactive Elements on User Engagement and Decision-Making
Interactive features not only make the comparison process more engaging but also empower users to make informed decisions. By providing a hands-on experience and real-time updates, interactive elements increase user interaction with the content and help them narrow down their choices effectively. This ultimately leads to a higher level of user satisfaction and confidence in their purchase decisions.
